The new versions of Chrome allow you to test your Mobile HTML App simulating device screen. This is particularly useful considering the reduced screen size of mobile phones compared to what is available on your chrome browser running on your desktop screen.
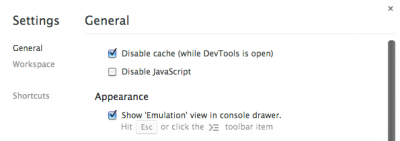
Console Emulation is available from Chrome Developer Tools, and can be activated from setting panel:
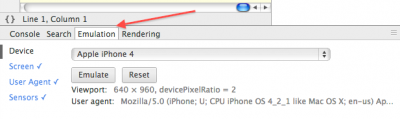
You will be able then to locate the Emulation Panel and select the preferred device from the option available getting the screen emulation for the device selected: